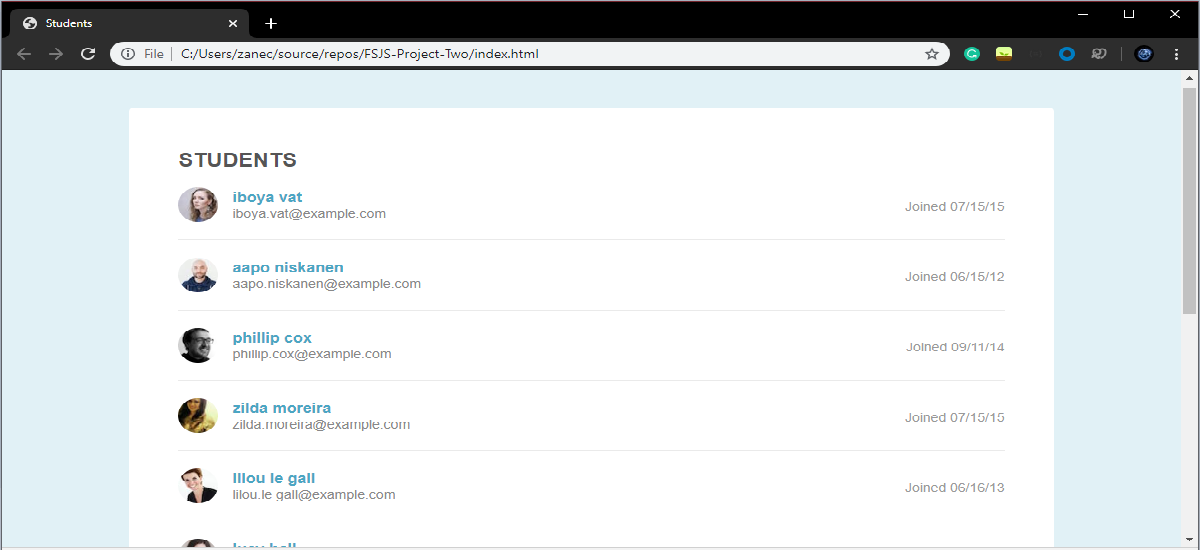
List Pagination and Filtering
This is my project submission for the second project task of the Full Stack Javascript techdegree program on teamtreehouse.com. The goal of the project was to create Javascript code that can sort a certain amount of students (in this case, 10), and display them according to the number of pages generated for all students available on the list. In this project I learned how to use loops, functions, comments, event handlers, select html elements, and change html attributes via Javascript. The script works by first creating variables for grabbing the list, page div, and restricting how many students per page. We then generate n number of pages correlating to the amount of students on the list divided by the number of students allowed each page. Last, we set up the initial page displaying only the first ten students on the list and then add an event listener for detecting when the page links are pressed.